Mozilla Firefox ဆိုတာက အရမ္းပဲ႔ လူၾကိဳက္မ်ားတဲ႔ browser တစ္ခုပါ အထူးသျဖင္႔ web designer ေတြ developer ေတြအတြက္ေပါ႔
အဓိက ၾကိဳက္တဲ႔အေၾကာင္းကလည္း addon အမ်ားၾကီးကို support လုပ္ျပီးထည္႔သြင္းနိုင္လို႔ပါပဲ႔ addon ေတြအမ်ားၾကီးရွိတဲ႔အထဲမွ
web desinger or developer ေတြအတြက္အရမ္းကိုအသံုး၀င္မယ္ fiirefox addon 20 ကိုေဖာ္ျပေပးလိုက္ပါတယ္
1. Web Developer
https://addons.mozilla.org/en-US/firefox/addon/60
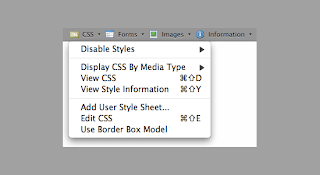
Web developer addon ကေတာ႔ web page ေတြနဲ႔အလုပ္လုပ္တဲ႔အခါမွာ option ေျမာက္မ်ားစြာပါတဲ႔ toolbar ကိုထည္႔သြင္းေပးထားတဲ႔
Firefox addon ေလးတစ္ခုပါ ဥပမာ.ဘယ္ Css attributes မွာ ဘာေတြရွိတယ္ ျပီးေတာ႔ ဘယ္ Style က ဘာကို effect ျဖစ္တယ္ဆိုတဲ႔
page element ရဲ႕ style ကိုစစ္ေဆး ေရြးခ်ယ္နိုင္ပါတယ္
2. SeoQuake
https://addons.mozilla.org/en-US/firefox/addon/3036
SeoQuake ကေတာ႔ web pages ေတြကို search engine ေတြက ရွာေပးနိုင္ေအာင္ ကူညီေပးနိုင္ပါတယ္
SeoBar က load လုပ္တဲ႔အခါ SEO နဲ႔ဆိုင္တဲ႔ advantage ေတြရဲ႕ information ေတြေပးပါတယ္
3. Window Resizer 1.0
https://addons.mozilla.org/en-US/firefox/addon/1985
Window Resizer ကေတာ႔ မတူညီတဲ႔ screen size နဲ႔ monitor resolution ေတြစမ္းဖို႔အတြက္အသံုးျပဳပါတယ္
တိက်ျမန္ဆန္စြာနဲ႔ကၽြန္ေတာ္တို႔ ရဲ႕ design ကို standard resolution size အျဖစ္ၾကည္႔နိုင္ဖို႔ စမ္းသပ္နိုင္ပါတယ္
4. FireShot
https://addons.mozilla.org/en-US/firefox/addon/5648
သူလည္းပဲ႔ firefox addon ေလးတစ္ခုပါပဲ႔ သူကေတာ႔ ကၽြန္ေတာ္တို႔ web page ရဲ႕ screenshots ကိုဖန္တီးေပးပါတယ္
တစ္ခုလံုးလည္းရိုက္နိုင္ပါတယ္ / လိုအပ္သေလာက္လဲ ရိုက္နိုင္ပါတယ္ အမ်ားၾကီးပါ သံုးလို႔ရတာက
ရုိက္ထားတဲ႔ screen shot ကိုလည္း သူမွာပါတဲ႔ tool နဲ႔ပဲ႔ ျပန္လည္ျပင္ဆင္နိုင္ပါတယ္
5. Firebug
https://addons.mozilla.org/en-US/firefox/addon/1843
ကၽြန္ေတာ္အရင္ကေရးခဲ႔တဲ႔ firebug guid မွာဖတ္ဖူးမွာေပါ႔ developer ေတြမရွိမျဖစ္သံုးတဲ႔ မူလ tool လို႔လည္းဆိုနိုင္ပါတယ္
browser ထဲမွာပဲ႔သံုးတဲ႔ developer tool ပါ ကၽြန္ေတာ္တို႔ web page ထဲမွာပဲ႔ တစ္ခါတည္း edit , debug , လုပ္နိုင္ျပီး Css,Html, နဲ႔ Javascript ကိုၾကည္႔လို႔ရပါတယ္
6. Greasemonkey
https://addons.mozilla.org/en-US/firefox/addon/748
Online ေပၚမွာ ရွိတဲ႔ script ေပါင္းမ်ားစြာကိုလည္း ဒီ addon နဲ ႔ပိုေကာင္းေအာင္လုပ္ေဆာင္နိုင္ပါတယ္
script download လုပ္ခ်င္တယ္ဆိုရင္ေတာ႔ http://userscripts.org/
7. ColorZilla
https://addons.mozilla.org/en-US/firefox/addon/271
web page ေတြေပၚမွာ ဘယ္ color က အေရာင္ Code ကို သိခ်င္တယ္ဆိုရင္ ဒါနဲ႔အသံုးျပဳနိုင္ပါတယ္
Firefox ရဲ႕ ဘယ္ဖက္ ေအာက္ေျခ ေထာင္႔နားက eyedropper icon ကို အသံုးျပဳနိုင္ပါတယ္
8. FireFTP
http://fireftp.mozdev.org/
file ေတြကို server ေပၚကို upload လုပ္တဲ႔အခါ အသံုး၀င္တဲ႔ add on တစ္ခုပါ
9. IE Tab
https://addons.mozilla.org/en-US/firefox/addon/1419
web developer ေတြအတြက္အရမ္းေကာင္းတဲ႔ add-on ေလးပါ
button ကို click တစ္ခ်က္နိွပ္ရံုနဲ႔ ie နဲ႔ firefox layout engine ကို switch လုပ္နိုင္ပါတယ္ ကိုယ္ေရးထားတဲ႔ web page ေတြအဆင္ေျပလားဆိုတာ
စစ္ေဆးဖို႔အသံုးျပဳပါတယ္
10. Palette Grabber
https://addons.mozilla.org/en-US/firefox/addon/2290
သူကေတာ႔ လက္ရွိၾကည္႔ေနတဲ႔ web page ရဲ႕ color Thems ေတြကို ယူသံုးနိုင္ပါတယ္










No comments:
Post a Comment
Thanks for your comments
Welcome from cyberoot